js判断浏览器内核 及ie的版本问题
首先说一下当前各大内核
Trident: IE 以Trident 作为内核引擎 // 俗称 IE内核
Gecko: Firefox(火狐) // 俗称Firefox内核
WebKit: Safari(苹果), Google Chrome(谷歌),傲游3 基于 Webkit 开发 // 俗称chrome内核
Presto: Opera( 欧朋浏览器)的内核 ,主要应用在手机平台--Opera mini // 俗称Opera内核
再来说一下当前各大浏览器的所属内核
IE内核 IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0);
世界之窗、 360安全浏览器、傲游;搜狗浏览器;腾讯TT;阿云浏览器(早期版本)、百度浏览器(早期版本)、瑞星安全浏览器、115浏览器、
闪游浏览器、114浏览器、佐罗浏览器;
Firefox内核 Mozilla Firefox、Mozilla SeaMonkey
chrome内核 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,Google Chrome、Chromium
Opera内核 Opera
关于双核浏览器
国内主流浏览器多为双核浏览器,一个内核是Trident,然后再增加一个其他内核。一般把其他内核叫做“高速浏览模式”,而Trident则是“兼容浏览模式”,用户可以来回切换。
360安全浏览器主要是使用了 IE和WebKit双核心的浏览器
360极速浏览器主要是使用了 IE和Chrome双内核,并能自由切换,比较快。
js如何判断浏览器是什么内核
<SCRIPT LANGUAGE="JavaScript">
function btnlogin()
{
if(navigator.userAgent.indexOf("MSIE")>0) { // MSIE内核
return "MSIE";
}
if(navigator.userAgent.indexOf("Firefox")>0){ // Firefox内核
return "Firefox";
}
if(navigator.userAgent.indexOf("Opera")>0){ // Opera内核
return "Opera";
}
if(navigator.userAgent.indexOf("Safari")>0) { // Safari内核
return "Safari";
}
if(navigator.userAgent.indexOf("Camino")>0){ // Camino内核
return "Camino";
}
if(navigator.userAgent.indexOf("Gecko")>0){ // Gecko内核
return "Gecko";
}
}
</SCRIPT>
if (window.navigator.userAgent.indexOf("MSIE 7.0")>=1){ //如果浏览器为IE7
return "MSIE 7.0";
}
if (window.navigator.userAgent.indexOf("MSIE 7.0")>=1){ //如果浏览器为IE8
return "MSIE 8.0";
}
if (window.navigator.userAgent.indexOf("MSIE 7.0")>=1){ //如果浏览器为IE9
return "MSIE 9.0";
}
在客户端检查用户使用的浏览器类型和版本,都是根据navigator.userAgent属性去判断的,虽然说一些自定义的浏览器或者HTTP组件会修改这个属性,但对于一般的情况下是足够的了。一般情况下userAgent值如下:
Chrome:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
FireFox:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:66.0) Gecko/20100101 Firefox/66.0
IE11:Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; LCTE; rv:11.0) like Gecko
IE8:Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
有一种特殊的情况,就是使用WebBrowser控件浏览网页,WebBrowser控件是微软提供的对IE内核Trident二次开发的封装,在WebBrowser控件中检测到的userAgent值如下:
IE11下的WebBrowser:Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.2; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; LCTE)
IE8下的WebBrowser:Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
可以发现不管操作系统中是哪个IE版本,userAgent值中都指示IE版本为MSIE 7.0,这会影响检测浏览器版本的正确性。
这个原因是在于WebBrowser控件默认是与运行在IE7的浏览器模式下(https://blogs.msdn.microsoft.com/patricka/2015/01/12/controlling-webbrowser-control-compatibility),如果要修改WebBrowser控件的浏览器模式,需要修改注册表才能实现(https://docs.microsoft.com/en-us/previous-versions/windows/internet-explorer/ie-developer/general-info/ee330730(v%3dvs.85))。又或者在HTML的head中指定X-UA-Compatible这个meta,这样WebBrowser控件会强行运行在指定的文档模式中。
这里提到IE的两个概念,浏览器模式和文档模式。
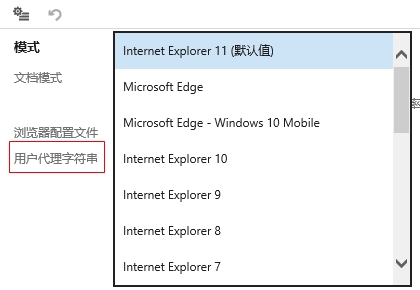
浏览器模式:切换IE针对网页的默认文档模式、对不同版本浏览器的条件备注解析、发送给网站服务器的用户代理(User-Agent)字符串的值。(图1)
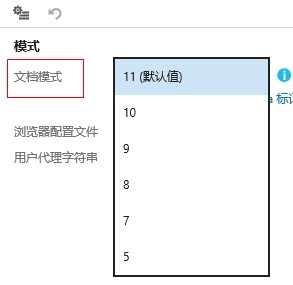
文档模式:指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。(图2)


简单来说,文档模式决定渲染网页时内核引擎的版本,而浏览器模式影响的是文档模】、8式的默认版本,以及userAgent串的值,所以我们获取到的userAgent串都是浏览器或者WebBrowser控件的浏览器模式值,也就是说,对于一般的浏览器内核、版本,以及操作系统的检测,通过userAgent串是可以区分出来的,但对于WebBrowser控件中的检测不适用。
是不是就没有办法呢?这个是否定的,但可能需要绕个圈。经测试,IE浏览器默认情况下的浏览器模式和文档模式值对应如下:
| 浏览器模式 | 文档模式 | |||
| 可选值 | 默认值 | 可选值 | 默认值 | |
| IE8 | 8、7 | 8 | 8、7、Quirks | 8 |
| IE9 | 9、8、7 | 9 | 9、8、7、Quirks | 9 |
| IE10 | 10、9、8、7 | 10 | 标准、9、8、7、5Quirks、Quirks | 标准 |
| IE11 | 11、10、9、8、7、6 | 11 | 11、10、9、8、7、5 | 11 |
由于WebBrowser控件的浏览器模式修改修改注册表才能实现修改,这个估计一般很难做到,但是上面提到了,在HTML的head中指定X-UA-Compatible这个meta,这样WebBrowser控件会强行运行在指定的文档模式中,也就是说,我们可以指定X-UA-Compatible的值,然后在文档中通过document.documentMode来读取当前文档模式的值,就可以达到目的。操作步骤如下:
1)HTML页面的head中,在title和所有的meta前,增加meta为<meta http-equiv="X-UA-Compatible" content="IE=edge" />,这样就可以使文档模式运行在最高版本。(文档模式的最高版本与浏览器版本一致)
2)通过document.documentMode属性读取文档模式的值,进而判断出当前IE浏览器的版本
通过测试整理,汇总结果如下:
| userAgent | 设置meta后的documentMode值 | |||
| 原生浏览器 | WebBrowser控件 | 原生浏览器 | WebBrowser控件 | |
| IE8 / XP | Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0) | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0) | 8 | 8 |
| IE8 / Win7 | Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0) | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/4.0) | 8 | 8 |
| IE9 / Win7 x64 | Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0) | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/5.0) | 9 | 9 |
| IE10 / Win7 x64 | Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; WOW64; Trident/6.0) | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/6.0) | 10 | 10 |
| IE11 / Win7 x64 | Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0) like Gecko | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/7.0) | 11 | 11 |
| IE11 / Win10 x64 | Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0) like Gecko | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.2; WOW64; Trident/7.0) | 11 | 11 |
其实最后发现,userAgent中根据Trident后面的版本号也可以很好的判断出IE浏览器的版本:)
转载请注明出处:




